이번 포스팅에서는 이전 포스팅인 "챗 GPT 사용하기"에 이어서
챗 GPT를 사용하면서 직접 HTML/CSS/JavaScript를 다뤄보는 포스팅입니다.
https://serin99.tistory.com/33
챗 GPT 사용하기
🤔 ChatGPT란? ChatGPT는 OpenAI에서 개발한 인공지능 서비스입니다. GPT는 ‘Generative Pre-trained Transformer’의 약자로 머신러닝을 통해 방대한 데이터를 생성하는 AI입니다. 위와 같은 GPT의 3.5, 4 버전의 A
serin99.tistory.com
챗 GPT에 질문을 할 때
자신이 원하는 결과물에 대해 상세하게 질문을 하는 것이 좋습니다.
(한 구역의 폰트의 색상, 크기, 여백 등의 정보들을 상세히 기제)
또한
챗 GPT를 이용하여 코딩을 할 경우에는
챗 GPT가 완벽한 결과를 제공해 주지 않으므로,
보조해 주는 조수 역할로 여겨야 합니다.
자신이 결제한 플랫폼에 대한 월간 이용료와 결제 주기 등을
표시하는 웹 페이지를 작성하려고 합니다.
실시간으로 월간 결제 금액과 갱신일을 가져오기 위해서는
함수가 실제 서버에 요청하여 가격 정보를 가져오는 부분을 구현해야 하므로
가격 정보를 가져오는 방식에 따라서 AJAX 요청을 사용하거나
서버에서 제공하는 API를 호출하여 가격 정보를 받아야 하기 때문에
서버를 구성했다는 전제하에
HTML을 구성하였습니다.
4X4 grid 형태의 HTML 파일을 생성하기 위해
챗 GPT에 질문하였습니다.

<!DOCTYPE html>
<html>
<head>
<title>구독 서비스 관리</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h1>내가 구독 중인 서비스</h1>
<div class="card-deck">
<div class="card">
<img src="https://example.com/service1.jpg" class="card-img-top" alt="Service 1">
<div class="card-body">
<h5 class="card-title">서비스 1</h5>
<p class="card-text">서비스 1에 대한 간단한 설명이 여기에 들어갑니다.</p>
</div>
</div>
<div class="card">
<img src="https://example.com/service2.jpg" class="card-img-top" alt="Service 2">
<div class="card-body">
<h5 class="card-title">서비스 2</h5>
<p class="card-text">서비스 2에 대한 간단한 설명이 여기에 들어갑니다.</p>
</div>
</div>
<div class="card">
<img src="https://example.com/service3.jpg" class="card-img-top" alt="Service 3">
<div class="card-body">
<h5 class="card-title">서비스 3</h5>
<p class="card-text">서비스 3에 대한 간단한 설명이 여기에 들어갑니다.</p>
</div>
</div>
</div>
</div>
</body>
</html>
또한
어떠한 플랫폼을 구독하였는지 알아볼 수 있도록
객체 카드를 생성합니다.

<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<style>
.card-img-top {
height: 200px;
object-fit: contain;
}
</style>
</head>
<body>
<div class="container">
<div class="card-deck">
<div class="card">
<img src="">
<div class="card-body">
<h5 class="card-title"></h5>
<p class="card-text"></p>
<p class="card-text"></p>
<p class="card-text"></p>
</div>
</div>
<div class="card">
<img src="e">
<div class="card-body">
<h5 class="card-title"></h5>
<p class="card-text"></p>
<p class="card-text"></p>
<p class="card-text"></p>
</div>
</div>
<!-- 다른 구독 서비스 카드들 추가 -->
</div>
</div>
</body>
</html>
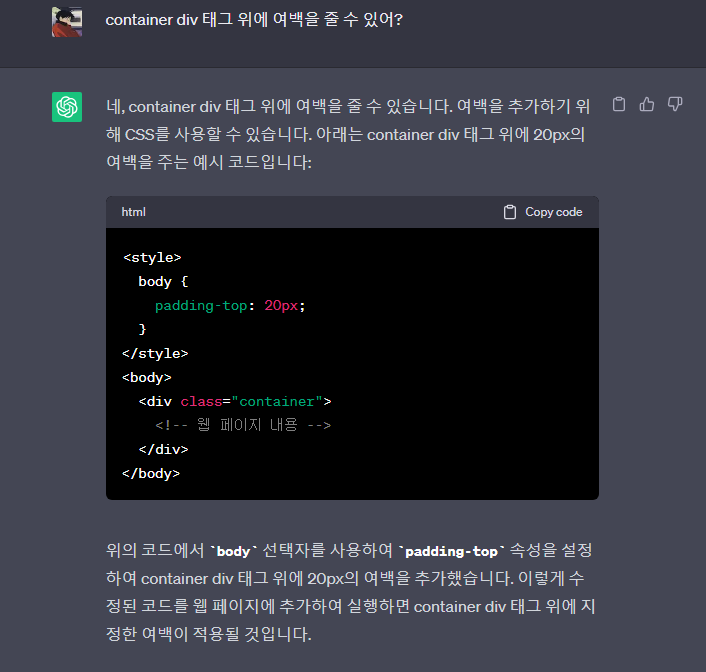
카드의 크기마다 여백이 필요한 것 같아
여백 추가에 대한 부연 설명을 하였습니다.

'FE > Web' 카테고리의 다른 글
| Web 기초 지식 (0) | 2023.06.30 |
|---|---|
| Flask 사용해보기 2 (0) | 2023.05.09 |
| Flask 사용해보기 (0) | 2023.05.09 |
| DB 데이터 웹 페이지로 출력하기(라즈베리파이, PHP) (0) | 2023.03.02 |